How to make your blog looks neat?
It is as easy as ABC, use readmore button/link.
FOLLOW THESE SIMPLE STEPS
01. Login to Blogger Account
02. Go to Dashboard
03. Setting > Basic Setting
04. Scroll down until you see "Select post editor"
05. Choose "updates editor" and click SAVE SETTING
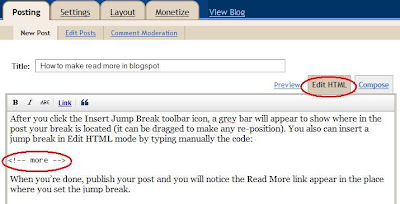
06. In the post, at any point where you want it to be displayed at the front page, point your cursur, and choose icon Insert Jumpbreak.

08. New grey lines will be shown. The line can be dragged anywhere that you like.

8. DONE! Publish your post. READMORE can be changed to another words..

If you did not use an original blogger template, Readmore linkmore will not be shown up. So, what you need to do are:
01. Go to Dashboard
02. Click Layout > Edit HTML
03. Tick "Expand Widget Template" checkbox
04. Ctrl+F : <data:post.body/>
05. Copy and paste below code ni under the code in 04..
05. Copy and paste below code ni under the code in 04..
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
7. SAVE TEMPLATE and Walla!~
Credit to belogmj













0 comments
Post a Comment